One out of six people living in the United States today are living with some kind of disability, and the statistics are even higher in foreign countries. This means that one out of every six people who visit your blog will have some kind of disability, so shouldn’t your blog be optimized for those peoples’ experience as well?
Interestingly, disabled people are more likely to use the internet more often as a result of their disabilities. Some common problems that these people face with websites is that they are difficult to use with different accessibility tools, such as screen magnifiers and readers, voice recognition systems, and other tools. Optimizing your site or blog to be compatible with these tools helps to make it more appealing to users who have a major disability.
With a small amount of effort on your part, you can host a blog that is easily accessible for disabled readers.
Blog Platform
First, determine what blog platform you’re running on. WordPress users have a number of options for accessibility, but other blog platforms may or may not have any add-ons, depending on availability of user-created projects.
Layouts
Many blog themes or layouts that have high color contrast or a simple black and white scheme may be the best for users who are vision-impaired. The best way to find out which themes are best is to browse through blog themes and read reviews from disabled patrons.

Alt Tags
Attach alt tags to images so blind or vision-impaired readers can scroll over images with their mouse and hear descriptions of the pictures. Most blogging platforms will allow you to attach alternative text just in case.
For deaf users, consider adding a transcript for any video content on your website. While this can take a bit of time, it will help these users be able to enjoy your videos. Once a disabled reader notices how considerate you’ve been, more disabled readers are likely to be drawn into your blog as regular readers.
Captcha
Allowing user interaction is a great feature for any site, and allowing users to register to make comments on your blog posts is a great way to facilitate this, but sometimes registration can be a real pain for vision-impaired users. Make sure to implement CAPTCHA code scripts that include the ability to listen to the CAPTCHA code. This will allow vision-impaired people to sign up and register at your site, and more importantly interact with you and leave comments about your post.

Better still, use a simple reasoning problem, such as a basic math problem (4 + 1 =), an either/or question (Is snow hot or cold?) or a question that requires a yes/no answer (Are you human?) to verify the humanness of your commenters. This will allow both visually and hearing impaired individuals to access your blog’s comment feature.
Title Tags
The title tag provides additional information about an image that is not included in the alt tag. For the average sighted blog reader, title text usually appears in a box that pops up briefly on mouse-over. This means that readers who must use the keyboard rather than the mouse will not have access to this feature. The title tag’s font can also be difficult to resize to allow the visually impaired to read the text, and its timed display can prevent those with reading difficulties from reading it before it disappears. The title tag can be helpful, but it is less important than the alt tag. For the reasons mentioned above – and because many screen readers are unable to access title tags – it’s generally best not to put any crucial information into a title tag.

Heading tags (e.g. H1 or H2) indicate section headings and are the preferred method for doing so – not just for accessibility purposes, but also for SEO. Unlike bold or italicized text, which many bloggers use to denote headings, heading tags can be read by screen readers, allowing blind users to easily recognize headings and sub-headings. Like sighted readers, most blind blog visitors use headings to help them locate the information they are interested in reading.
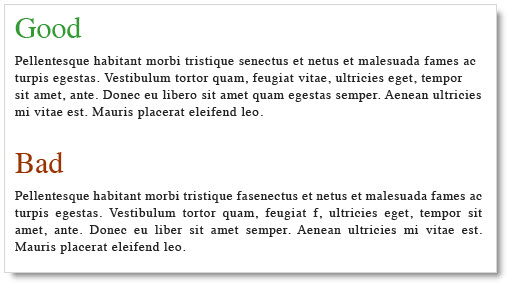
Font Size
Enlarging font size and using wider spacing are two of the easiest methods for increasing the accessibility of your blog for the visually impaired. Sufficient white space around blocks of text makes online or off-line content easier for anyone to read. And, when combined with a larger font, this simple technique can prove invaluable to the visually challenged individuals who visit your blog.

Be empathetic
The best way to understand how to implement accessible options is to be empathetic. Imagine if you had impairments, and look at your website from an impaired person’s point of view. Think of all the difficulties that would arrive from browsing the web, a place of free information and knowledge.
If you open up your site to disabled people, you bring in another demographic of users with a voice and with opinions, and that is important for any blog to survive on a commercial basis. It is in your benefit and the benefit of your disabled users to spread your knowledge with an accessible blog.
Web Hosting
Additionally, it is important to have a reliable blog hosting service that will allow you to host your own blog platform, modify your layout and your features and add-ons, as well as allow you to implement accessible features onto your server that will make your website easier to understand for hearing and vision-impaired visitors.
Follow these tips, and you’ll create a perfectly-accessible website. In the future, if technology continues to grow at this rate, many more options and capabilities will be unlocked by new innovations in the field of technology that will empowered disabled readers like never before.

